Aktivieren der WebP-Unterstützung in Photoshop CS5 Extended 12.1: Eine Schritt-für-Schritt-Anleitung
Wichtige Erkenntnisse:
- WebP-Format: Liefert qualitativ hochwertige Bilder mit reduzierter Dateigröße.
- Neueste Versionen: Sowohl CC 2018 als auch neuere Versionen bieten jetzt native Unterstützung für WebP; CS5 erfordert ein zusätzliches Plug-In.
- Plugin-Anforderung: Für Photoshop CS5 muss das WebPShop-Plugin installiert sein.
- Installationsschritte: Legen Sie das heruntergeladene Plugin in den dafür vorgesehenen Plugin-Ordner.
- Bearbeitungsfunktionen: Sie können WebP-Bilder mit Photoshop öffnen, ändern und speichern.
WebP-Bilder gewinnen an Bedeutung, da sie die Dateigröße deutlich verringern und gleichzeitig die Bildqualität beibehalten können – ein entscheidender Aspekt für Webentwickler und -designer. Leider sind Funktionen wie das Öffnen, Bearbeiten und Speichern von Bildern im WebP-Format in Photoshop 12.1, CS5 oder CS5.1 Extended standardmäßig nicht verfügbar. Keine Sorge! Diese Anleitung bietet Ihnen eine klare Schritt-für-Schritt-Methode zum Aktivieren der WebP-Bildunterstützung in Photoshop 12.1 CS5 Extended, die eine nahtlose Handhabung von WebP-Bildern ermöglicht.
Aktivieren der WebP-Bildunterstützung in Photoshop 12.1 CS5 Extended
Grundlegendes zum WebP-Format

Was ist WebP?
WebP ist ein innovatives Bildformat, das von Google entwickelt wurde und sowohl verlustbehaftete als auch verlustfreie Komprimierungstechniken unterstützt. Es führt zu kleineren Dateigrößen im Vergleich zu herkömmlichen Formaten wie JPEG oder PNG bei gleichzeitig hoher Bildtreue. Damit ist es eine ausgezeichnete Wahl für die Verwendung im Internet, da es Ladezeiten verbessert und Bandbreite spart.
Die Bedeutung von WebP im Webdesign
Angesichts der zunehmenden Nutzung des mobilen Internets und der steigenden Nachfrage nach schnellen Seitenladezeiten ist die Einführung von WebP für die Verbesserung der Website-Leistung unerlässlich. Es ermöglicht eine erhebliche Reduzierung der Bildgröße ohne Qualitätseinbußen, was zu schnelleren Ladezeiten von Webseiten führt – entscheidend für die Benutzerzufriedenheit und die Suchmaschinenoptimierung (SEO).
Gründe für den Mangel an nativer WebP-Unterstützung in Photoshop 12.1 CS5 Extended

Nachteile älterer Versionen
Da Photoshop 12.1 CS5 Extended im Jahr 2010 vor der flächendeckenden Einführung des WebP-Formats veröffentlicht wurde, unterstützt es nicht automatisch das Öffnen oder Bearbeiten von WebP-Dateien.
Übergang zur WebP-Kompatibilität
Neuere Photoshop-Versionen, darunter CC 2018 und höher, haben die WebP-Formatunterstützung nativ integriert. Umgekehrt benötigen ältere Versionen wie CS5 ein Plugin, um WebP-Dateien effektiv verarbeiten zu können.
Erforderliche Komponenten zum Aktivieren der WebP-Unterstützung
Erforderliche Plugins und Software
Um die WebP-Unterstützung in Photoshop CS5 zu aktivieren, müssen Sie ein spezielles Plug-In installieren. Wir empfehlen das Plug- In WebPShop , das speziell für die Verwendung mit älteren Photoshop-Versionen entwickelt wurde.
Kompatibilitätsüberprüfung
Bevor Sie mit der Installation des Plugins fortfahren, vergewissern Sie sich, dass Ihr Gerät die folgenden grundlegenden Kriterien erfüllt:
- Betriebssystem: Windows oder macOS
- Adobe Photoshop Version: 12.1 CS5 Extended
- Ausreichend freier Speicherplatz für die Installation
Schritt 1: Herunterladen und Installieren des WebP-Plugins für Photoshop
Bezugsquellen für das Plugin
Das WebPShop- Plugin kann von GitHub oder anderen seriösen Quellen heruntergeladen werden. Stellen Sie sicher, dass Sie die richtige Version für Ihr Betriebssystem auswählen.
Installationsschritte
Extrahieren Sie nach dem Herunterladen den Inhalt des Ordners und beachten Sie die Installationsrichtlinien für Ihr Betriebssystem (Windows oder macOS).
Schritt 2: Plugin-Installationsverfahren
Unter Windows
- Suchen Sie Ihr Photoshop-Installationsverzeichnis, normalerweise unter
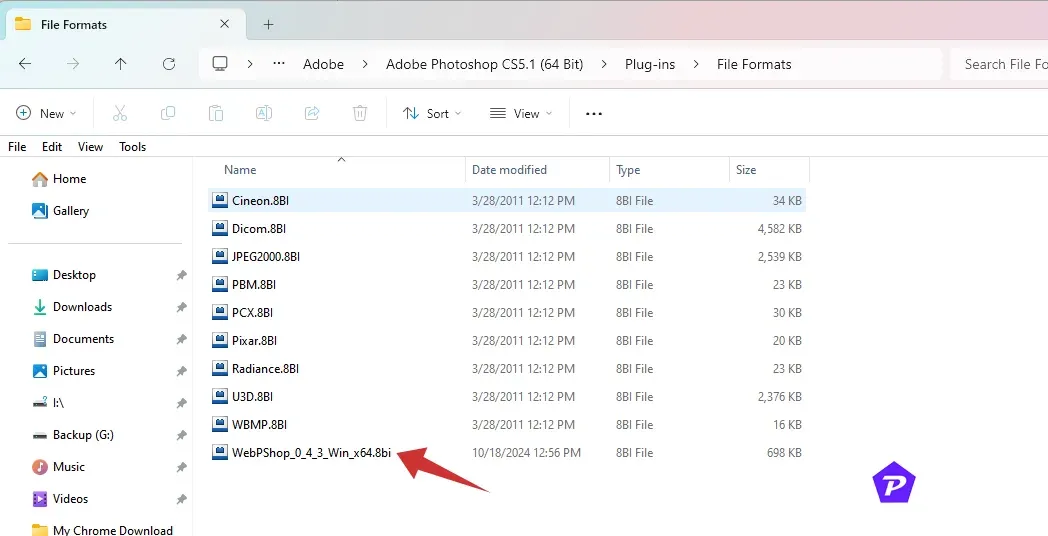
C:\Program Files\Adobe\Adobe Photoshop CS5\Plug-ins. - Kopieren Sie die WebPShop- Plugin-Datei und fügen Sie sie in den
Plug-ins > File FormatsOrdner ein.

- Starten Sie Photoshop neu, um den Installationsvorgang abzuschließen.
Unter macOS
- Öffnen Sie den Finder und navigieren Sie zum Ordner „Programme“.
- Klicken Sie mit der rechten Maustaste auf Adobe Photoshop CS5 und wählen Sie „Paketinhalt anzeigen“.
- Gehe zu
Contents/Plug-ins/. - Ziehen Sie die WebPShop- Plugin-Datei per Drag & Drop in dieses Verzeichnis.
- Starten Sie Photoshop neu, damit die Installation wirksam wird.
Nachdem Sie das Plugin erfolgreich installiert haben, überprüfen Sie seine Funktionalität, indem Sie die folgenden Schritte ausführen:
- Starten Sie Photoshop CS5.
- Wählen Sie Datei > Öffnen .
- Überprüfen Sie die Liste der unterstützten Formate für WebP-Dateien.
- Wenn WebP-Dateien angezeigt werden, bedeutet dies, dass die Installation reibungslos verlief.
Fehlerbehebung bei allgemeinen Installationsproblemen
Wenn WebP nicht als Option für Dateitypen angezeigt wird:
- Bestätigen Sie, dass das Plugin im richtigen Verzeichnis platziert wurde.
- Stellen Sie sicher, dass Photoshop nach der Installation neu gestartet wurde.
Schritt 4: Öffnen von WebP-Dateien in Photoshop CS5
Um ein WebP-Bild mit Photoshop 12.1 CS5 zu öffnen, gehen Sie folgendermaßen vor:
- Navigieren Sie zu Datei > Öffnen .
- Gehen Sie zu dem Ordner, in dem Ihr WebP-Bild gespeichert ist.
- Wählen Sie die gewünschte WebP-Datei aus und klicken Sie auf Öffnen .
Schritt 5: Ändern von WebP-Dateien in Photoshop CS5
Sobald die WebP-Datei geöffnet ist, können Sie sie wie jedes andere Bildformat in Photoshop bearbeiten. Sie können Farben ändern, Effekte anwenden oder alle erforderlichen Anpassungen vornehmen.
Schritt 6: Bilder im WebP-Format speichern
Um Ihr geändertes Bild im WebP-Format zu speichern, gehen Sie folgendermaßen vor:
- Navigieren Sie nach der Bearbeitung zu Datei > Speichern unter .
- Wählen Sie WebP aus der Format-Dropdownliste.
- Stellen Sie die Qualitätsoptionen nach Ihren Wünschen ein und klicken Sie auf „Speichern“.
Optimieren von WebP-Bildern für die Webnutzung
So erreichen Sie die beste Optimierung für Ihre WebP-Dateien:
- Nutzen Sie die integrierten Optimierungsfunktionen von Photoshop.
- Reduzieren Sie die Bildgröße und ändern Sie die Komprimierungseinstellungen, während Sie gleichzeitig einen minimalen Verlust an Bildqualität sicherstellen und ein Gleichgewicht zwischen Bildqualität und Dateigröße herstellen.
Häufige Probleme und Lösungen
Beheben von Installationsproblemen
Wenn bei der Installation des Plugins Probleme auftreten, wie etwa Fehlermeldungen oder fehlende Komponenten:
- Erwägen Sie eine Neuinstallation des Plug-Ins.
- Stellen Sie sicher, dass Ihre Photoshop-Version mit dem Plug-In kompatibel ist.
Umgang mit beschädigten WebP-Dateien
Wenn Sie bestimmte WebP-Dateien nicht öffnen können, sind sie möglicherweise beschädigt. Versuchen Sie, das Bild mit einem Online-WebP-Konverter zu reparieren.
Alternative Strategien zum Bearbeiten von WebP-Bildern in Photoshop
Sollte der Plug-in-Ansatz nicht funktionieren, können Sie WebP-Bilder über Onlinedienste wie Squoosh oder CloudConvert in andere Formate konvertieren und sie dann in Photoshop bearbeiten.
Vorteile eines Upgrades auf eine neuere Photoshop-Version
Wenn WebP-Bilder ein regelmäßiger Teil Ihres Workflows sind, kann ein Upgrade auf eine neuere Photoshop-Version den Aufwand mit dem Plug-in verringern. Die CC-Versionen von Photoshop bieten integrierte WebP-Unterstützung sowie weitere hilfreiche Funktionen für modernes Webdesign.
Zusammenfassung und Schlussbemerkungen
Die Aktivierung der WebP-Bildunterstützung in Photoshop 12.1 CS5 Extended ist über das WebPShop-Plugin möglich. Obwohl dies mehrere Schritte umfasst, können Sie mit dieser Lösung WebP-Bilder verwalten, ohne auf eine neuere Photoshop-Version aktualisieren zu müssen. Für diejenigen, die häufig mit modernen Bildformaten arbeiten, kann es jedoch von Vorteil sein, ein Upgrade in Betracht zu ziehen.
Bildnachweis: Pcmobitech.com