Enabling WebP Support in Photoshop CS5 Extended 12.1: A Step-by-Step Guide
Essential Takeaways:
- WebP Format: Delivers high-quality images with reduced file sizes.
- Latest Versions: Both CC 2018 and newer versions now offer native support for WebP; CS5 requires an additional plugin.
- Plugin Requirement: For Photoshop CS5, WebPShop plugin needs to be installed.
- Installation Steps: Place the downloaded plugin into the designated Plug-ins folder.
- Editing Capabilities: You can open, modify, and save WebP images using Photoshop.
WebP images are gaining momentum due to their capability to significantly lower file sizes while preserving image quality, a critical aspect for web developers and designers alike. Unfortunately, features such as opening, editing, and saving WebP format images are not available in Photoshop 12.1, CS5, or CS5.1 Extended by default. Don’t fret! This guide will provide you with a clear, step-by-step method to activate WebP image support in Photoshop 12.1 CS5 Extended, allowing seamless handling of WebP images.
Activating WebP Image Support in Photoshop 12.1 CS5 Extended
Understanding the WebP Format

What is WebP?
WebP is an innovative image format developed by Google that supports both lossy and lossless compression techniques. It results in smaller file sizes in comparison to traditional formats like JPEG or PNG while maintaining high image fidelity, making it an excellent choice for web use by improving load times and conserving bandwidth.
The Importance of WebP in Web Design
Given the surge in mobile internet usage and the increasing demand for rapid page load times, adopting WebP is essential for enhancing website performance. It facilitates significant reductions in image size without sacrificing quality, resulting in quicker loading web pages—vital for user satisfaction and search engine optimization (SEO).
Reasons for Lack of Native WebP Support in Photoshop 12.1 CS5 Extended

Drawbacks of Older Versions
Since Photoshop 12.1 CS5 Extended was released in 2010 prior to the widespread adoption of the WebP format, it does not inherently support the opening or editing of WebP files.
Transition to WebP Compatibility
Newer Photoshop releases, including CC 2018 and after, have integrated WebP format support natively. Conversely, legacy versions like CS5 need a plugin to handle WebP files effectively.
Necessary Components for Activating WebP Support
Required Plugins and Software
To enable WebP support within Photoshop CS5, you must install a specific plugin. The recommended choice is the WebPShop plugin, expertly designed to work with older versions of Photoshop.
Compatibility Verification
Before proceeding with the plugin installation, confirm that your device meets the following basic criteria:
- Operating System: Windows or macOS
- Adobe Photoshop Version: 12.1 CS5 Extended
- Adequate Free Disk Space for Installation
Step 1: Downloading and Installing the WebP Plugin for Photoshop
Where to Obtain the Plugin
The WebPShop plugin can be downloaded from GitHub or other reputable sources. Ensure that you select the correct version applicable to your operating system.
Installation Steps
After downloading, extract the contents of the folder and adhere to the installation guidelines specific to your operating system (Windows or macOS).
Step 2: Plugin Installation Procedure
On Windows
- Locate your Photoshop installation directory, typically found at
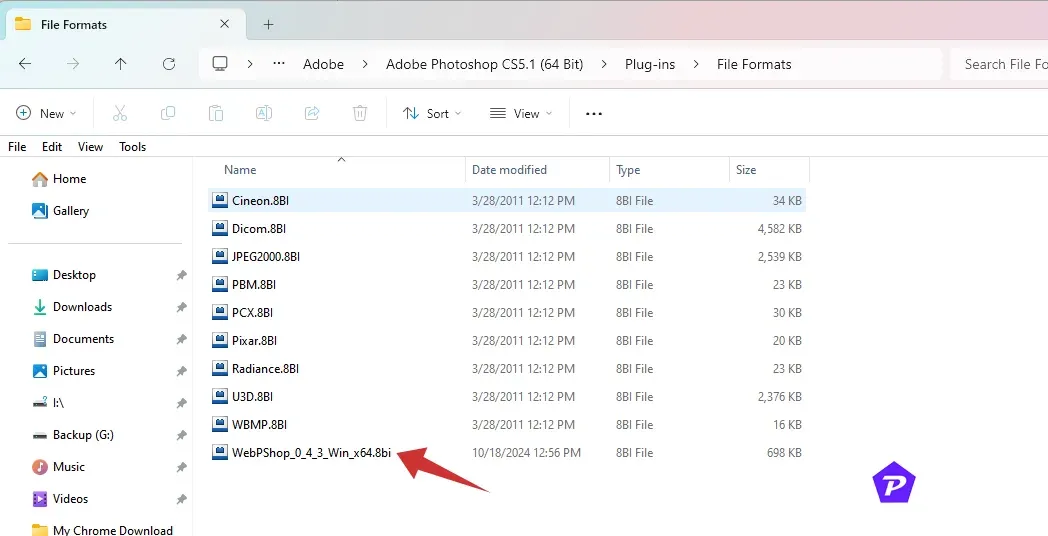
C:\Program Files\Adobe\Adobe Photoshop CS5\Plug-ins. - Copy the WebPShop plugin file and paste it in the
Plug-ins > File Formatsfolder.

- Restart Photoshop to finalize the installation process.
On macOS
- Open Finder and navigate to the Applications folder.
- Right-click on Adobe Photoshop CS5 and select “Show Package Contents.”
- Go to
Contents/Plug-ins/. - Drag and drop the WebPShop plugin file into this directory.
- Restart Photoshop for the installation to take effect.
After successfully installing the plugin, verify its functionality by following these steps:
- Launch Photoshop CS5.
- Select File > Open.
- Check the list of supported formats for WebP files.
- If WebP files show up, it means the installation went smoothly.
Troubleshooting Common Installation Issues
If WebP does not appear as an option for file types:
- Confirm that the plugin was placed in the right directory.
- Make sure Photoshop was restarted after installation.
Step 4: Opening WebP Files in Photoshop CS5
To open a WebP image using Photoshop 12.1 CS5, follow these steps:
- Navigate to File > Open.
- Go to the folder storing your WebP image.
- Select the desired WebP file and click Open.
Step 5: Modifying WebP Files in Photoshop CS5
Once the WebP file is open, you can edit it just like any other image format in Photoshop. Feel free to modify colors, apply effects, or make any necessary adjustments.
Step 6: Saving Images in WebP Format
To save your modified image in WebP format, follow these steps:
- After editing, navigate to File > Save As.
- Select WebP from the format dropdown list.
- Set the quality options according to your preference and click save.
Optimizing WebP Images for Web Usage
To achieve the best optimization for your WebP files:
- Utilize Photoshop’s built-in optimization features.
- Trim down the image size and modify compression settings while ensuring minimal visual quality loss, striking a balance between image quality and file size.
Common Problems and Solutions
Addressing Installation Problems
If you encounter difficulties during the plugin installation, such as error messages or missing components:
- Consider reinstalling the plugin.
- Ensure your version of Photoshop is compatible with the plugin.
Dealing with Corrupted WebP Files
If you’re unable to open specific WebP files, they could be corrupted. Try using an online WebP converter to repair the image.
Alternative Strategies for Editing WebP Images in Photoshop
Should the plugin approach fail, consider converting WebP images into other formats through online services like Squoosh or CloudConvert, then edit them in Photoshop.
Advantages of Upgrading to a Newer Photoshop Version
If WebP images are a regular part of your workflow, upgrading to a later Photoshop version could alleviate the plugin hassle. The CC versions of Photoshop feature built-in WebP support along with additional helpful functions for contemporary web design.
Summary and Closing Remarks
Activating WebP image support in Photoshop 12.1 CS5 Extended is achievable through the WebPShop plugin. Although it involves several steps, this solution allows you to manage WebP images without needing to update to a newer Photoshop version. However, for those frequently working with modern image formats, considering an upgrade may be beneficial.
Image Credits: Pcmobitech.com