Cómo habilitar la compatibilidad con WebP en Photoshop CS5 Extended 12.1: guía paso a paso
Puntos esenciales para llevar:
- Formato WebP: ofrece imágenes de alta calidad con tamaños de archivo reducidos.
- Últimas versiones: Tanto CC 2018 como las versiones más nuevas ahora ofrecen soporte nativo para WebP; CS5 requiere un complemento adicional.
- Requisitos del complemento: para Photoshop CS5, es necesario instalar el complemento WebPShop.
- Pasos de instalación: Coloque el complemento descargado en la carpeta de complementos designada.
- Capacidades de edición: puede abrir, modificar y guardar imágenes WebP usando Photoshop.
Las imágenes WebP están ganando terreno debido a su capacidad para reducir significativamente el tamaño de los archivos y, al mismo tiempo, preservar la calidad de la imagen, un aspecto fundamental tanto para los desarrolladores como para los diseñadores web. Lamentablemente, las funciones como abrir, editar y guardar imágenes en formato WebP no están disponibles en Photoshop 12.1, CS5 o CS5.1 Extended de forma predeterminada. ¡No se preocupe! Esta guía le proporcionará un método claro, paso a paso, para activar la compatibilidad con imágenes WebP en Photoshop 12.1 CS5 Extended, lo que le permitirá gestionar sin problemas las imágenes WebP.
Activación de la compatibilidad con imágenes WebP en Photoshop 12.1 CS5 Extended
Entendiendo el formato WebP

¿Qué es WebP?
WebP es un formato de imagen innovador desarrollado por Google que admite técnicas de compresión con y sin pérdida. Permite obtener archivos de menor tamaño en comparación con formatos tradicionales como JPEG o PNG, a la vez que mantiene una alta fidelidad de imagen, lo que lo convierte en una excelente opción para el uso web, ya que mejora los tiempos de carga y ahorra ancho de banda.
La importancia de WebP en el diseño web
Dado el aumento del uso de Internet móvil y la creciente demanda de tiempos de carga rápidos de las páginas, la adopción de WebP es esencial para mejorar el rendimiento de los sitios web. Facilita reducciones significativas en el tamaño de las imágenes sin sacrificar la calidad, lo que da como resultado páginas web que se cargan más rápido, algo vital para la satisfacción del usuario y la optimización de los motores de búsqueda (SEO).
Razones de la falta de compatibilidad nativa con WebP en Photoshop 12.1 CS5 Extended

Desventajas de las versiones anteriores
Dado que Photoshop 12.1 CS5 Extended se lanzó en 2010, antes de la adopción generalizada del formato WebP, no admite inherentemente la apertura o edición de archivos WebP.
Transición a la compatibilidad con WebP
Las versiones más recientes de Photoshop, incluidas CC 2018 y posteriores, tienen compatibilidad con el formato WebP integrada de forma nativa. Por el contrario, las versiones anteriores como CS5 necesitan un complemento para manejar archivos WebP de manera eficaz.
Componentes necesarios para activar la compatibilidad con WebP
Plugins y software necesarios
Para habilitar la compatibilidad con WebP en Photoshop CS5, debe instalar un complemento específico. La opción recomendada es el complemento WebPShop , diseñado por expertos para funcionar con versiones anteriores de Photoshop.
Verificación de compatibilidad
Antes de continuar con la instalación del complemento, confirme que su dispositivo cumple con los siguientes criterios básicos:
- Sistema operativo: Windows o macOS
- Adobe Photoshop Versión: 12.1 CS5 Extendida
- Espacio libre en disco adecuado para la instalación
Paso 1: Descargar e instalar el complemento WebP para Photoshop
Dónde obtener el complemento
El complemento WebPShop se puede descargar desde GitHub u otras fuentes confiables. Asegúrese de seleccionar la versión correcta que corresponda a su sistema operativo.
Pasos de instalación
Después de la descarga, extraiga el contenido de la carpeta y siga las pautas de instalación específicas de su sistema operativo (Windows o macOS).
Paso 2: Procedimiento de instalación del complemento
En Windows
- Localice el directorio de instalación de Photoshop, que normalmente se encuentra en
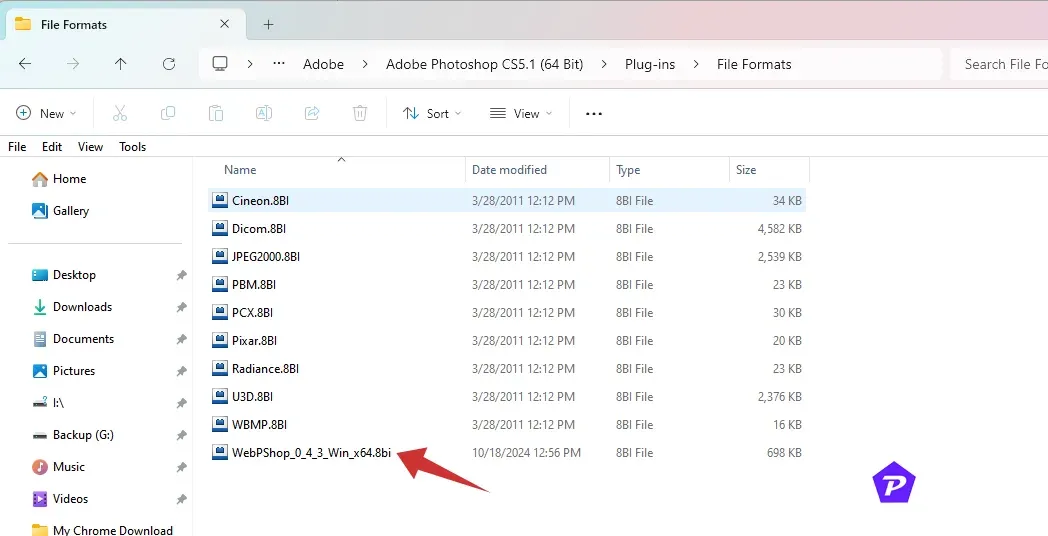
C:\Program Files\Adobe\Adobe Photoshop CS5\Plug-ins. - Copie el archivo del complemento WebPShop y péguelo en la
Plug-ins > File Formatscarpeta.

- Reinicie Photoshop para finalizar el proceso de instalación.
En macOS
- Abra el Finder y navegue hasta la carpeta Aplicaciones.
- Haga clic derecho en Adobe Photoshop CS5 y seleccione “Mostrar contenido del paquete”.
- Ir a
Contents/Plug-ins/. - Arrastre y suelte el archivo del complemento WebPShop en este directorio.
- Reinicie Photoshop para que la instalación surta efecto.
Después de instalar exitosamente el complemento, verifique su funcionalidad siguiendo estos pasos:
- Inicie Photoshop CS5.
- Seleccione Archivo > Abrir .
- Consulte la lista de formatos compatibles con archivos WebP.
- Si aparecen archivos WebP, significa que la instalación se realizó sin problemas.
Solución de problemas comunes de instalación
Si WebP no aparece como una opción para los tipos de archivos:
- Confirme que el complemento se haya colocado en el directorio correcto.
- Asegúrese de que Photoshop se haya reiniciado después de la instalación.
Paso 4: Apertura de archivos WebP en Photoshop CS5
Para abrir una imagen WebP con Photoshop 12.1 CS5, siga estos pasos:
- Vaya a Archivo > Abrir .
- Vaya a la carpeta donde se almacena su imagen WebP.
- Seleccione el archivo WebP deseado y haga clic en Abrir .
Paso 5: Modificación de archivos WebP en Photoshop CS5
Una vez abierto el archivo WebP, puedes editarlo como cualquier otro formato de imagen en Photoshop. No dudes en modificar colores, aplicar efectos o realizar los ajustes necesarios.
Paso 6: Guardar imágenes en formato WebP
Para guardar su imagen modificada en formato WebP, siga estos pasos:
- Después de editar, vaya a Archivo > Guardar como .
- Seleccione WebP de la lista desplegable de formato.
- Establezca las opciones de calidad según sus preferencias y haga clic en guardar.
Optimización de imágenes WebP para uso web
Para lograr la mejor optimización para sus archivos WebP:
- Utilice las funciones de optimización integradas de Photoshop.
- Reduzca el tamaño de la imagen y modifique la configuración de compresión mientras garantiza una pérdida mínima de calidad visual, logrando un equilibrio entre la calidad de la imagen y el tamaño del archivo.
Problemas comunes y soluciones
Cómo solucionar problemas de instalación
Si encuentra dificultades durante la instalación del complemento, como mensajes de error o componentes faltantes:
- Considere reinstalar el complemento.
- Asegúrese de que su versión de Photoshop sea compatible con el complemento.
Cómo lidiar con archivos WebP corruptos
Si no puede abrir archivos WebP específicos, es posible que estén dañados. Intente utilizar un convertidor WebP en línea para reparar la imagen.
Estrategias alternativas para editar imágenes WebP en Photoshop
Si el método del complemento falla, considere convertir imágenes WebP a otros formatos a través de servicios en línea como Squoosh o CloudConvert y luego edítelas en Photoshop.
Ventajas de actualizar a una versión más nueva de Photoshop
Si las imágenes WebP son una parte habitual de su flujo de trabajo, actualizar a una versión posterior de Photoshop podría aliviar la molestia de los complementos. Las versiones CC de Photoshop cuentan con compatibilidad WebP integrada junto con funciones útiles adicionales para el diseño web contemporáneo.
Resumen y observaciones finales
La compatibilidad con imágenes WebP en Photoshop 12.1 CS5 Extended se puede activar mediante el complemento WebPShop. Aunque implica varios pasos, esta solución le permite administrar imágenes WebP sin necesidad de actualizar a una versión más nueva de Photoshop. Sin embargo, para quienes trabajan con frecuencia con formatos de imagen modernos, considerar una actualización puede ser beneficioso.
Créditos de la imagen: Pcmobitech.com