Abilitazione del supporto WebP in Photoshop CS5 Extended 12.1: una guida passo passo
Punti essenziali:
- Formato WebP: fornisce immagini di alta qualità con dimensioni di file ridotte.
- Versioni più recenti: sia CC 2018 che le versioni più recenti offrono ora il supporto nativo per WebP; CS5 richiede un plugin aggiuntivo.
- Requisiti del plugin: per Photoshop CS5, è necessario installare il plugin WebPShop.
- Passaggi per l’installazione: posizionare il plugin scaricato nella cartella Plug-in designata.
- Funzionalità di modifica: è possibile aprire, modificare e salvare le immagini WebP utilizzando Photoshop.
Le immagini WebP stanno guadagnando terreno grazie alla loro capacità di ridurre significativamente le dimensioni dei file preservando la qualità delle immagini, un aspetto critico per sviluppatori e designer web. Sfortunatamente, funzionalità come l’apertura, la modifica e il salvataggio di immagini in formato WebP non sono disponibili in Photoshop 12.1, CS5 o CS5.1 Extended per impostazione predefinita. Non preoccuparti! Questa guida ti fornirà un metodo chiaro e dettagliato per attivare il supporto delle immagini WebP in Photoshop 12.1 CS5 Extended, consentendo una gestione fluida delle immagini WebP.
Attivazione del supporto delle immagini WebP in Photoshop 12.1 CS5 Extended
Comprensione del formato WebP

Che cosa è WebP?
WebP è un innovativo formato di immagine sviluppato da Google che supporta tecniche di compressione sia lossy che lossless. Si traduce in dimensioni di file più piccole rispetto ai formati tradizionali come JPEG o PNG, mantenendo al contempo un’elevata fedeltà delle immagini, il che lo rende un’eccellente scelta per l’uso sul Web, migliorando i tempi di caricamento e conservando la larghezza di banda.
L’importanza di WebP nel Web Design
Considerato l’aumento dell’utilizzo di Internet mobile e la crescente domanda di tempi di caricamento delle pagine rapidi, l’adozione di WebP è essenziale per migliorare le prestazioni del sito Web. Facilita riduzioni significative delle dimensioni delle immagini senza sacrificare la qualità, con conseguente caricamento più rapido delle pagine Web, essenziale per la soddisfazione dell’utente e l’ottimizzazione dei motori di ricerca (SEO).
Motivi della mancanza del supporto WebP nativo in Photoshop 12.1 CS5 Extended

Svantaggi delle versioni precedenti
Poiché Photoshop 12.1 CS5 Extended è stato rilasciato nel 2010, prima dell’adozione diffusa del formato WebP, non supporta di per sé l’apertura o la modifica dei file WebP.
Transizione alla compatibilità WebP
Le versioni più recenti di Photoshop, tra cui CC 2018 e successive, hanno integrato il supporto al formato WebP in modo nativo. Al contrario, le versioni legacy come CS5 necessitano di un plugin per gestire efficacemente i file WebP.
Componenti necessari per l’attivazione del supporto WebP
Plugin e software richiesti
Per abilitare il supporto WebP in Photoshop CS5, devi installare un plugin specifico. La scelta consigliata è il plugin WebPShop , progettato in modo esperto per funzionare con le vecchie versioni di Photoshop.
Verifica della compatibilità
Prima di procedere con l’installazione del plugin, verifica che il tuo dispositivo soddisfi i seguenti criteri di base:
- Sistema operativo: Windows o macOS
- Versione di Adobe Photoshop: 12.1 CS5 estesa
- Spazio libero su disco adeguato per l’installazione
Passaggio 1: download e installazione del plugin WebP per Photoshop
Dove ottenere il plugin
Il plugin WebPShop può essere scaricato da GitHub o altre fonti affidabili. Assicurati di selezionare la versione corretta applicabile al tuo sistema operativo.
Fasi di installazione
Dopo il download, estrai il contenuto della cartella e segui le linee guida di installazione specifiche del tuo sistema operativo (Windows o macOS).
Passaggio 2: procedura di installazione del plugin
Su Windows
- Individua la directory di installazione di Photoshop, che in genere si trova in
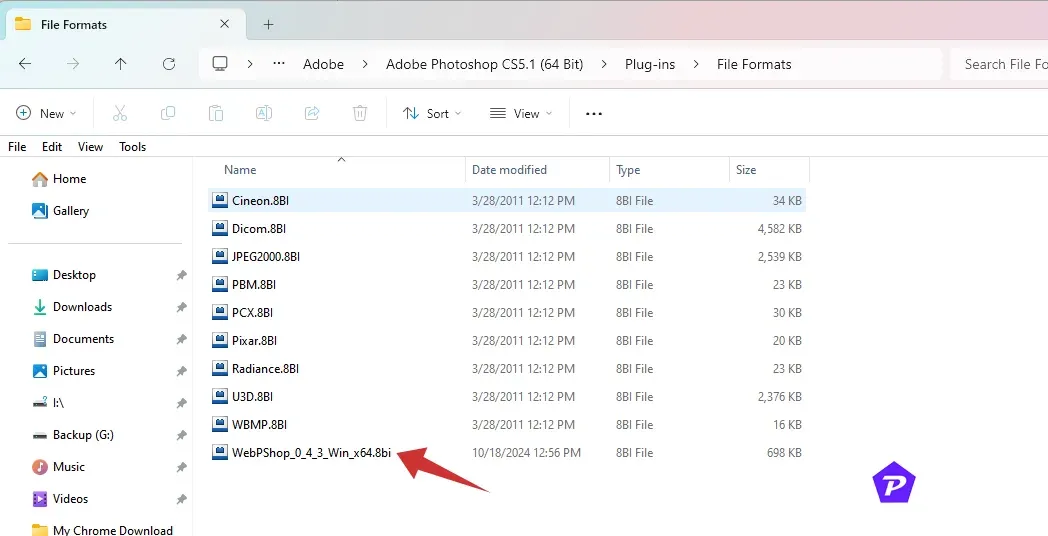
C:\Program Files\Adobe\Adobe Photoshop CS5\Plug-ins. - Copia il file del plugin WebPShop e incollalo nella
Plug-ins > File Formatscartella.

- Riavviare Photoshop per completare il processo di installazione.
Su macOS
- Aprire il Finder e andare alla cartella Applicazioni.
- Fare clic con il pulsante destro del mouse su Adobe Photoshop CS5 e selezionare “Mostra contenuto pacchetto”.
- Vai
Contents/Plug-ins/a . - Trascina e rilascia il file del plugin WebPShop in questa directory.
- Riavviare Photoshop affinché l’installazione abbia effetto.
Dopo aver installato correttamente il plugin, verificane la funzionalità seguendo questi passaggi:
- Avvia Photoshop CS5.
- Selezionare File > Apri .
- Controlla l’elenco dei formati supportati per i file WebP.
- Se vengono visualizzati i file WebP, significa che l’installazione è avvenuta correttamente.
Risoluzione dei problemi comuni di installazione
Se WebP non viene visualizzato come opzione per i tipi di file:
- Verificare che il plugin sia stato posizionato nella directory corretta.
- Assicuratevi che Photoshop sia stato riavviato dopo l’installazione.
Passaggio 4: apertura dei file WebP in Photoshop CS5
Per aprire un’immagine WebP utilizzando Photoshop 12.1 CS5, seguire questi passaggi:
- Vai su File > Apri .
- Vai alla cartella in cui è archiviata l’immagine WebP.
- Selezionare il file WebP desiderato e fare clic su Apri .
Passaggio 5: modifica dei file WebP in Photoshop CS5
Una volta aperto il file WebP, puoi modificarlo come qualsiasi altro formato immagine in Photoshop. Sentiti libero di modificare i colori, applicare effetti o apportare le modifiche necessarie.
Passaggio 6: salvataggio delle immagini in formato WebP
Per salvare l’immagine modificata in formato WebP, segui questi passaggi:
- Dopo la modifica, vai su File > Salva con nome .
- Selezionare WebP dall’elenco a discesa dei formati.
- Imposta le opzioni di qualità in base alle tue preferenze e fai clic su Salva.
Ottimizzazione delle immagini WebP per l’utilizzo sul Web
Per ottenere la migliore ottimizzazione per i tuoi file WebP:
- Utilizza le funzionalità di ottimizzazione integrate di Photoshop.
- Riduci le dimensioni dell’immagine e modifica le impostazioni di compressione garantendo al contempo una perdita minima di qualità visiva, trovando un equilibrio tra qualità dell’immagine e dimensioni del file.
Problemi comuni e soluzioni
Risoluzione dei problemi di installazione
Se riscontri difficoltà durante l’installazione del plugin, come messaggi di errore o componenti mancanti:
- Si consiglia di reinstallare il plugin.
- Assicurati che la tua versione di Photoshop sia compatibile con il plugin.
Gestione dei file WebP danneggiati
Se non riesci ad aprire file WebP specifici, potrebbero essere corrotti. Prova a usare un convertitore WebP online per riparare l’immagine.
Strategie alternative per modificare le immagini WebP in Photoshop
Se l’approccio basato sul plugin fallisce, valuta la possibilità di convertire le immagini WebP in altri formati tramite servizi online come Squoosh o CloudConvert , per poi modificarle in Photoshop.
Vantaggi dell’aggiornamento a una versione più recente di Photoshop
Se le immagini WebP sono una parte regolare del tuo flusso di lavoro, l’aggiornamento a una versione successiva di Photoshop potrebbe alleviare il fastidio del plugin. Le versioni CC di Photoshop dispongono di supporto WebP integrato insieme a funzioni aggiuntive utili per il web design contemporaneo.
Riepilogo e osservazioni conclusive
L’attivazione del supporto per le immagini WebP in Photoshop 12.1 CS5 Extended è realizzabile tramite il plugin WebPShop. Sebbene comporti diversi passaggi, questa soluzione consente di gestire le immagini WebP senza dover aggiornare a una versione più recente di Photoshop. Tuttavia, per coloro che lavorano frequentemente con formati di immagini moderni, potrebbe essere utile considerare un aggiornamento.
Crediti immagine: Pcmobitech.com