Photoshop CS5 Extended 12.1 で WebP サポートを有効にする: ステップバイステップ ガイド
重要なポイント:
- WebP 形式:ファイル サイズを縮小しながら高品質の画像を配信します。
- 最新バージョン: CC 2018 以降のバージョンでは、WebP のネイティブ サポートが提供されるようになりました。CS5 では追加のプラグインが必要です。
- プラグイン要件: Photoshop CS5 の場合、WebPShop プラグインをインストールする必要があります。
- インストール手順:ダウンロードしたプラグインを指定されたプラグイン フォルダーに配置します。
- 編集機能: Photoshop を使用して WebP 画像を開いたり、変更したり、保存したりできます。
WebP 画像は、画像品質を維持しながらファイル サイズを大幅に削減できるため、人気が高まっています。これは、Web 開発者やデザイナーにとって重要な要素です。残念ながら、WebP 形式の画像を開く、編集する、保存するなどの機能は、Photoshop 12.1、CS5、または CS5.1 Extended ではデフォルトで利用できません。心配しないでください。このガイドでは、Photoshop 12.1 CS5 Extended で WebP 画像のサポートを有効にして、WebP 画像をシームレスに処理するための、わかりやすい手順を説明します。
Photoshop 12.1 CS5 Extended で WebP 画像サポートを有効にする
WebPフォーマットを理解する

WebPとは何ですか?
WebP は、Google が開発した革新的な画像形式で、非可逆圧縮と可逆圧縮の両方の技術をサポートしています。JPEG や PNG などの従来の形式に比べてファイル サイズが小さくなり、高い画像忠実度が維持されるため、読み込み時間が短縮され、帯域幅が節約されるため、Web での使用に最適です。
Web デザインにおける WebP の重要性
モバイル インターネットの利用が急増し、ページの読み込み時間を短縮する需要が高まっていることを考えると、Web サイトのパフォーマンスを向上させるには WebP の導入が不可欠です。WebP は、品質を犠牲にすることなく画像サイズを大幅に削減し、Web ページの読み込み時間を短縮します。これは、ユーザー満足度と検索エンジン最適化 (SEO) にとって不可欠です。
Photoshop 12.1 CS5 Extended でネイティブ WebP サポートが欠如している理由

旧バージョンの欠点
Photoshop 12.1 CS5 Extended は、WebP 形式が広く採用される前の 2010 年にリリースされたため、WebP ファイルのオープンや編集は本質的にサポートされていません。
WebP 互換性への移行
CC 2018 以降を含む新しい Photoshop リリースでは、WebP 形式のサポートがネイティブに統合されています。逆に、CS5 などの旧バージョンでは、WebP ファイルを効果的に処理するためにプラグインが必要です。
WebP サポートを有効にするために必要なコンポーネント
必要なプラグインとソフトウェア
Photoshop CS5 内で WebP サポートを有効にするには、特定のプラグインをインストールする必要があります。推奨される選択肢は、古いバージョンの Photoshop で動作するように専門的に設計されたWebPShopプラグインです。
互換性検証
プラグインのインストールを続行する前に、デバイスが次の基本基準を満たしていることを確認してください。
- オペレーティング システム: Windows または macOS
- Adobe Photoshop バージョン: 12.1 CS5 Extended
- インストールに十分な空きディスク容量
ステップ1: Photoshop用WebPプラグインのダウンロードとインストール
プラグインの入手先
WebPShopプラグインは、GitHub またはその他の信頼できるソースからダウンロードできます。ご使用のオペレーティング システムに適した正しいバージョンを選択してください。
インストール手順
ダウンロード後、フォルダーの内容を抽出し、ご使用のオペレーティング システム (Windows または macOS) に固有のインストール ガイドラインに従ってください。
ステップ2: プラグインのインストール手順
Windowsの場合
- Photoshop のインストール ディレクトリを見つけます。通常は にあります
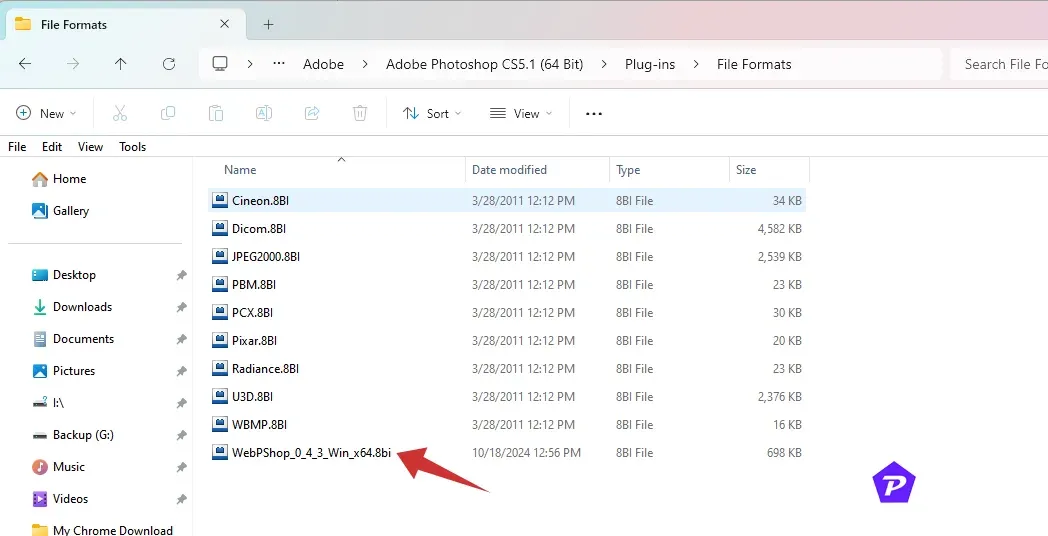
C:\Program Files\Adobe\Adobe Photoshop CS5\Plug-ins。 - WebPShopプラグイン ファイルをコピーしてフォルダーに貼り付けます
Plug-ins > File Formats。

- インストールプロセスを完了するには、Photoshop を再起動します。
macOSの場合
- Finder を開き、アプリケーション フォルダに移動します。
- Adobe Photoshop CS5 を右クリックし、「パッケージの内容を表示」を選択します。
- に移動します
Contents/Plug-ins/。 - WebPShopプラグイン ファイルをこのディレクトリにドラッグ アンド ドロップします。
- インストールを有効にするには、Photoshop を再起動します。
プラグインを正常にインストールしたら、次の手順に従ってプラグインの機能を確認します。
- Photoshop CS5を起動します。
- [ファイル] > [開く]を選択します。
- WebP ファイルでサポートされている形式のリストを確認してください。
- WebP ファイルが表示されれば、インストールはスムーズに完了したことになります。
一般的なインストールの問題のトラブルシューティング
ファイルタイプのオプションとして WebP が表示されない場合:
- プラグインが正しいディレクトリに配置されていることを確認します。
- インストール後に Photoshop が再起動されたことを確認してください。
ステップ4: Photoshop CS5でWebPファイルを開く
Photoshop 12.1 CS5 を使用して WebP 画像を開くには、次の手順に従います。
- [ファイル] > [開く]に移動します。
- WebP 画像を保存しているフォルダーに移動します。
- 目的の WebP ファイルを選択し、「開く」をクリックします。
ステップ5: Photoshop CS5でWebPファイルを変更する
WebP ファイルを開いたら、Photoshop の他の画像形式と同じように編集できます。自由に色を変更したり、効果を適用したり、必要な調整を加えたりできます。
ステップ6: WebP形式で画像を保存する
変更した画像を WebP 形式で保存するには、次の手順に従います。
- 編集後、「ファイル」 > 「名前を付けて保存」に移動します。
- フォーマットのドロップダウンリストからWebPを選択します。
- 好みに応じて品質オプションを設定し、「保存」をクリックします。
WebP 画像を Web での使用向けに最適化する
WebP ファイルの最適化を実現するには:
- Photoshop に組み込まれている最適化機能を活用します。
- 画像サイズを縮小し、圧縮設定を変更しながら、画質の低下を最小限に抑え、画質とファイル サイズのバランスを保ちます。
よくある問題と解決策
インストールの問題への対処
プラグインのインストール中にエラー メッセージやコンポーネントの不足などの問題が発生した場合:
- プラグインを再インストールすることを検討してください。
- お使いの Photoshop のバージョンがプラグインと互換性があることを確認してください。
破損した WebP ファイルの処理
特定の WebP ファイルを開くことができない場合は、ファイルが破損している可能性があります。オンライン WebP コンバーターを使用して画像を修復してみてください。
Photoshop で WebP 画像を編集するための代替戦略
プラグインによるアプローチが失敗した場合は、SquooshやCloudConvertなどのオンライン サービスを使用して WebP 画像を他の形式に変換し、Photoshop で編集することを検討してください。
新しい Photoshop バージョンにアップグレードする利点
WebP 画像がワークフローの通常の部分である場合は、Photoshop の新しいバージョンにアップグレードすると、プラグインの煩わしさが軽減される可能性があります。Photoshop の CC バージョンには、WebP サポートが組み込まれているほか、現代の Web デザインに役立つ追加機能も備わっています。
要約と閉会の辞
Photoshop 12.1 CS5 Extended で WebP 画像サポートを有効にするには、WebPShop プラグインを使用します。いくつかの手順が必要ですが、このソリューションを使用すると、新しい Photoshop バージョンにアップデートしなくても WebP 画像を管理できます。ただし、最新の画像形式を頻繁に使用する場合は、アップグレードを検討すると効果的です。
画像クレジット: Pcmobitech.com