Photoshop CS5 Extended 12.1에서 WebP 지원 활성화: 단계별 가이드
중요한 요점:
- WebP 형식: 파일 크기를 줄여서 고품질 이미지를 제공합니다.
- 최신 버전: CC 2018 이상 버전은 이제 WebP에 대한 기본 지원을 제공합니다. CS5에는 추가 플러그인이 필요합니다.
- 플러그인 요구 사항: Photoshop CS5의 경우 WebPShop 플러그인을 설치해야 합니다.
- 설치 단계: 다운로드한 플러그인을 지정된 플러그인 폴더에 넣으세요.
- 편집 기능: Photoshop을 사용하여 WebP 이미지를 열고, 수정하고, 저장할 수 있습니다.
WebP 이미지는 이미지 품질을 유지하면서 파일 크기를 크게 줄일 수 있는 기능 덕분에 주목을 받고 있으며, 이는 웹 개발자와 디자이너 모두에게 중요한 측면입니다. 안타깝게도 WebP 형식 이미지를 열고, 편집하고, 저장하는 기능은 기본적으로 Photoshop 12.1, CS5 또는 CS5.1 Extended에서 사용할 수 없습니다. 걱정하지 마세요! 이 가이드에서는 Photoshop 12.1 CS5 Extended에서 WebP 이미지 지원을 활성화하는 명확하고 단계별 방법을 제공하여 WebP 이미지를 원활하게 처리할 수 있도록 합니다.
Photoshop 12.1 CS5 Extended에서 WebP 이미지 지원 활성화
WebP 형식 이해

WebP란 무엇인가요?
WebP는 Google에서 개발한 혁신적인 이미지 포맷으로 손실 압축 및 무손실 압축 기술을 모두 지원합니다. JPEG나 PNG와 같은 기존 포맷에 비해 파일 크기가 더 작으면서도 높은 이미지 충실도를 유지하므로 로드 시간을 개선하고 대역폭을 보존하여 웹 사용에 탁월한 선택입니다.
웹 디자인에서 WebP의 중요성
모바일 인터넷 사용의 급증과 빠른 페이지 로드 시간에 대한 수요 증가를 감안할 때, WebP를 채택하는 것은 웹사이트 성능을 향상시키는 데 필수적입니다. 이는 품질을 희생하지 않고 이미지 크기를 크게 줄여 더 빠른 웹 페이지 로딩을 가능하게 하며, 이는 사용자 만족과 검색 엔진 최적화(SEO)에 필수적입니다.
Photoshop 12.1 CS5 Extended에서 네이티브 WebP 지원이 부족한 이유

이전 버전의 단점
Photoshop 12.1 CS5 Extended는 WebP 형식이 널리 채택되기 전인 2010년에 출시되었기 때문에 본질적으로 WebP 파일을 열거나 편집하는 기능을 지원하지 않습니다.
WebP 호환성으로의 전환
CC 2018 이후를 포함한 최신 Photoshop 릴리스에는 WebP 형식 지원이 기본적으로 통합되어 있습니다. 반대로 CS5와 같은 레거시 버전은 WebP 파일을 효과적으로 처리하기 위한 플러그인이 필요합니다.
WebP 지원 활성화에 필요한 구성 요소
필수 플러그인 및 소프트웨어
Photoshop CS5에서 WebP 지원을 활성화하려면 특정 플러그인을 설치해야 합니다. 권장되는 선택은 이전 버전의 Photoshop에서 작동하도록 전문적으로 설계된 WebPShop 플러그인입니다.
호환성 검증
플러그인 설치를 진행하기 전에 장치가 다음 기본 기준을 충족하는지 확인하세요.
- 운영 체제: Windows 또는 macOS
- Adobe Photoshop 버전: 12.1 CS5 확장
- 설치를 위한 충분한 여유 디스크 공간
1단계: Photoshop용 WebP 플러그인 다운로드 및 설치
플러그인을 얻는 곳
WebPShop 플러그인 은 GitHub 또는 다른 평판 좋은 소스에서 다운로드할 수 있습니다. 운영 체제에 적용되는 올바른 버전을 선택했는지 확인하세요.
설치 단계
다운로드 후 폴더의 내용을 추출하고 귀하의 운영 체제(Windows 또는 macOS)에 맞는 설치 지침을 따르세요.
2단계: 플러그인 설치 절차
윈도우에서
- Photoshop 설치 디렉토리를 찾으세요. 일반적으로 .에서 찾을 수 있습니다
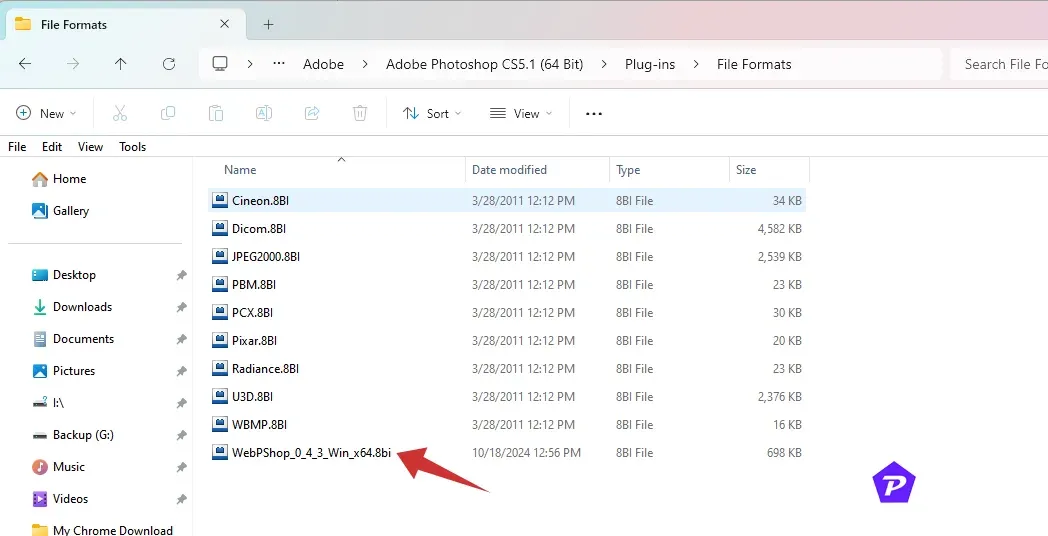
C:\Program Files\Adobe\Adobe Photoshop CS5\Plug-ins. - WebPShop 플러그인 파일을 복사 하여 폴더에 붙여넣습니다
Plug-ins > File Formats.

- 설치 과정을 마무리하려면 Photoshop을 다시 시작하세요.
macOS에서
- Finder를 열고 응용 프로그램 폴더로 이동합니다.
- Adobe Photoshop CS5를 마우스 오른쪽 버튼으로 클릭하고 “패키지 내용 보기”를 선택합니다.
- 로 이동합니다
Contents/Plug-ins/. - WebPShop 플러그인 파일을 이 디렉토리로 끌어다 놓습니다 .
- 설치를 적용하려면 Photoshop을 다시 시작하세요.
플러그인을 성공적으로 설치한 후 다음 단계에 따라 기능을 확인하세요.
- Photoshop CS5를 실행합니다.
- 파일 > 열기를 선택하세요 .
- WebP 파일에 지원되는 형식 목록을 확인하세요.
- WebP 파일이 나타나면 설치가 원활하게 진행되었다는 의미입니다.
일반적인 설치 문제 해결
WebP가 파일 유형에 대한 옵션으로 나타나지 않는 경우:
- 플러그인이 올바른 디렉토리에 배치되었는지 확인하세요.
- 설치 후 Photoshop을 다시 시작했는지 확인하세요.
4단계: Photoshop CS5에서 WebP 파일 열기
Photoshop 12.1 CS5를 사용하여 WebP 이미지를 열려면 다음 단계를 따르세요.
- 파일 > 열기 로 이동합니다 .
- WebP 이미지가 저장된 폴더로 이동합니다.
- 원하는 WebP 파일을 선택하고 열기를 클릭합니다 .
5단계: Photoshop CS5에서 WebP 파일 수정
WebP 파일을 열면 Photoshop의 다른 이미지 형식과 마찬가지로 편집할 수 있습니다. 색상을 수정하고, 효과를 적용하고, 필요한 조정을 자유롭게 하세요.
6단계: WebP 형식으로 이미지 저장
수정된 이미지를 WebP 형식으로 저장하려면 다음 단계를 따르세요.
- 편집 후 파일 > 다른 이름으로 저장 으로 이동합니다 .
- 형식 드롭다운 목록에서 WebP를 선택합니다 .
- 선호도에 따라 품질 옵션을 설정하고 저장을 클릭하세요.
웹 사용을 위한 WebP 이미지 최적화
WebP 파일을 가장 잘 최적화하려면:
- Photoshop의 내장된 최적화 기능을 활용하세요.
- 시각적 품질 손실을 최소화하면서 이미지 크기를 줄이고 압축 설정을 수정하여 이미지 품질과 파일 크기 간의 균형을 맞춥니다.
일반적인 문제와 해결책
설치 문제 해결
플러그인 설치 중에 오류 메시지나 구성 요소 누락과 같은 어려움이 발생하는 경우:
- 플러그인을 다시 설치하는 것을 고려해 보세요.
- Photoshop 버전이 플러그인과 호환되는지 확인하세요.
손상된 WebP 파일 처리
특정 WebP 파일을 열 수 없다면 손상되었을 수 있습니다. 온라인 WebP 변환기를 사용하여 이미지를 복구해 보세요.
Photoshop에서 WebP 이미지를 편집하기 위한 대체 전략
플러그인 방식이 실패하면 Squoosh 나 CloudConvert 와 같은 온라인 서비스를 통해 WebP 이미지를 다른 형식으로 변환한 다음 Photoshop에서 편집하는 것을 고려하세요.
최신 Photoshop 버전으로 업그레이드하는 이점
WebP 이미지가 워크플로의 정기적인 부분인 경우, 이후 Photoshop 버전으로 업그레이드하면 플러그인 번거로움을 덜 수 있습니다. Photoshop의 CC 버전은 현대적인 웹 디자인을 위한 추가 유용한 기능과 함께 WebP 지원이 내장되어 있습니다.
요약 및 마무리 말
Photoshop 12.1 CS5 Extended에서 WebP 이미지 지원을 활성화하는 것은 WebPShop 플러그인을 통해 가능합니다. 여러 단계가 필요하지만 이 솔루션을 사용하면 최신 Photoshop 버전으로 업데이트하지 않고도 WebP 이미지를 관리할 수 있습니다. 그러나 최신 이미지 형식으로 자주 작업하는 경우 업그레이드를 고려하는 것이 유익할 수 있습니다.
이미지 출처: Pcmobitech.com