Habilitando o suporte WebP no Photoshop CS5 Extended 12.1: um guia passo a passo
Principais conclusões:
- Formato WebP: fornece imagens de alta qualidade com tamanhos de arquivo reduzidos.
- Versões mais recentes: Tanto o CC 2018 quanto as versões mais recentes agora oferecem suporte nativo para WebP; o CS5 requer um plugin adicional.
- Requisito do plugin: para o Photoshop CS5, o plugin WebPShop precisa ser instalado.
- Etapas de instalação: Coloque o plugin baixado na pasta Plug-ins designada.
- Recursos de edição: você pode abrir, modificar e salvar imagens WebP usando o Photoshop.
As imagens WebP estão ganhando força devido à sua capacidade de reduzir significativamente os tamanhos de arquivo, preservando a qualidade da imagem, um aspecto crítico para desenvolvedores e designers da web. Infelizmente, recursos como abrir, editar e salvar imagens no formato WebP não estão disponíveis no Photoshop 12.1, CS5 ou CS5.1 Extended por padrão. Não se preocupe! Este guia fornecerá um método claro e passo a passo para ativar o suporte a imagens WebP no Photoshop 12.1 CS5 Extended, permitindo o manuseio perfeito de imagens WebP.
Ativando o suporte a imagens WebP no Photoshop 12.1 CS5 Extended
Compreendendo o formato WebP

O que é WebP?
WebP é um formato de imagem inovador desenvolvido pelo Google que suporta técnicas de compressão com e sem perdas. Ele resulta em tamanhos de arquivo menores em comparação a formatos tradicionais como JPEG ou PNG, mantendo alta fidelidade de imagem, tornando-o uma excelente escolha para uso na web ao melhorar os tempos de carregamento e conservar a largura de banda.
A importância do WebP no Web Design
Dado o aumento no uso da internet móvel e a crescente demanda por tempos de carregamento rápido de páginas, adotar o WebP é essencial para melhorar o desempenho do site. Ele facilita reduções significativas no tamanho da imagem sem sacrificar a qualidade, resultando em páginas da web de carregamento mais rápido — vital para a satisfação do usuário e otimização de mecanismos de busca (SEO).
Razões para a falta de suporte nativo WebP no Photoshop 12.1 CS5 Extended

Desvantagens das versões mais antigas
Como o Photoshop 12.1 CS5 Extended foi lançado em 2010, antes da ampla adoção do formato WebP, ele não oferece suporte inerente à abertura ou edição de arquivos WebP.
Transição para compatibilidade com WebP
Lançamentos mais recentes do Photoshop, incluindo CC 2018 e posteriores, integraram suporte ao formato WebP nativamente. Por outro lado, versões legadas como CS5 precisam de um plugin para manipular arquivos WebP de forma eficaz.
Componentes necessários para ativar o suporte WebP
Plugins e software necessários
Para habilitar o suporte a WebP no Photoshop CS5, você deve instalar um plugin específico. A escolha recomendada é o plugin WebPShop , habilmente projetado para funcionar com versões mais antigas do Photoshop.
Verificação de compatibilidade
Antes de prosseguir com a instalação do plugin, confirme se seu dispositivo atende aos seguintes critérios básicos:
- Sistema operacional: Windows ou macOS
- Versão do Adobe Photoshop: 12.1 CS5 Extended
- Espaço livre em disco adequado para instalação
Etapa 1: Baixando e instalando o plugin WebP para Photoshop
Onde obter o plugin
O plugin WebPShop pode ser baixado do GitHub ou de outras fontes confiáveis. Certifique-se de selecionar a versão correta aplicável ao seu sistema operacional.
Etapas de instalação
Após o download, extraia o conteúdo da pasta e siga as diretrizes de instalação específicas para seu sistema operacional (Windows ou macOS).
Etapa 2: Procedimento de instalação do plugin
No Windows
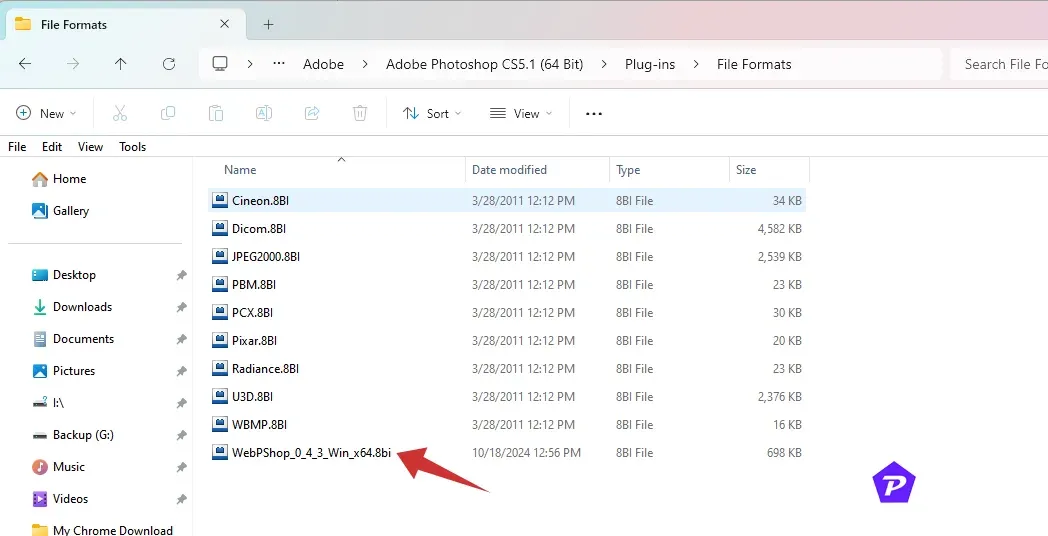
- Localize o diretório de instalação do Photoshop, normalmente encontrado em
C:\Program Files\Adobe\Adobe Photoshop CS5\Plug-ins. - Copie o arquivo do plugin WebPShop e cole-o na
Plug-ins > File Formatspasta.

- Reinicie o Photoshop para finalizar o processo de instalação.
No macOS
- Abra o Finder e navegue até a pasta Aplicativos.
- Clique com o botão direito do mouse em Adobe Photoshop CS5 e selecione “Mostrar conteúdo do pacote”.
- Vá para
Contents/Plug-ins/. - Arraste e solte o arquivo do plugin WebPShop neste diretório.
- Reinicie o Photoshop para que a instalação tenha efeito.
Após instalar o plugin com sucesso, verifique sua funcionalidade seguindo estas etapas:
- Inicie o Photoshop CS5.
- Selecione Arquivo > Abrir .
- Confira a lista de formatos suportados para arquivos WebP.
- Se os arquivos WebP aparecerem, significa que a instalação ocorreu sem problemas.
Solução de problemas comuns de instalação
Se WebP não aparecer como uma opção para tipos de arquivo:
- Confirme se o plugin foi colocado no diretório correto.
- Certifique-se de que o Photoshop foi reiniciado após a instalação.
Etapa 4: Abrindo arquivos WebP no Photoshop CS5
Para abrir uma imagem WebP usando o Photoshop 12.1 CS5, siga estas etapas:
- Navegue até Arquivo > Abrir .
- Vá para a pasta que armazena sua imagem WebP.
- Selecione o arquivo WebP desejado e clique em Abrir .
Etapa 5: Modificando arquivos WebP no Photoshop CS5
Depois que o arquivo WebP estiver aberto, você pode editá-lo como qualquer outro formato de imagem no Photoshop. Sinta-se à vontade para modificar cores, aplicar efeitos ou fazer quaisquer ajustes necessários.
Etapa 6: Salvando imagens no formato WebP
Para salvar sua imagem modificada no formato WebP, siga estas etapas:
- Após a edição, navegue até Arquivo > Salvar como .
- Selecione WebP na lista suspensa de formatos.
- Defina as opções de qualidade de acordo com sua preferência e clique em salvar.
Otimizando imagens WebP para uso na Web
Para obter a melhor otimização para seus arquivos WebP:
- Utilize os recursos de otimização integrados do Photoshop.
- Reduza o tamanho da imagem e modifique as configurações de compactação, garantindo perda mínima de qualidade visual, encontrando um equilíbrio entre a qualidade da imagem e o tamanho do arquivo.
Problemas e soluções comuns
Resolvendo problemas de instalação
Se você encontrar dificuldades durante a instalação do plugin, como mensagens de erro ou componentes ausentes:
- Considere reinstalar o plugin.
- Verifique se sua versão do Photoshop é compatível com o plugin.
Lidando com arquivos WebP corrompidos
Se você não conseguir abrir arquivos WebP específicos, eles podem estar corrompidos. Tente usar um conversor WebP online para reparar a imagem.
Estratégias alternativas para edição de imagens WebP no Photoshop
Caso a abordagem do plugin falhe, considere converter imagens WebP em outros formatos por meio de serviços online como Squoosh ou CloudConvert e depois edite-as no Photoshop.
Vantagens de atualizar para uma versão mais recente do Photoshop
Se imagens WebP são uma parte regular do seu fluxo de trabalho, atualizar para uma versão mais recente do Photoshop pode aliviar o incômodo do plugin. As versões CC do Photoshop apresentam suporte WebP integrado, juntamente com funções úteis adicionais para web design contemporâneo.
Resumo e Considerações Finais
A ativação do suporte a imagens WebP no Photoshop 12.1 CS5 Extended pode ser feita por meio do plugin WebPShop. Embora envolva várias etapas, essa solução permite que você gerencie imagens WebP sem precisar atualizar para uma versão mais recente do Photoshop. No entanto, para aqueles que trabalham frequentemente com formatos de imagem modernos, considerar uma atualização pode ser benéfico.
Créditos da imagem: Pcmobitech.com